Hướng Dẫn Chi Tiết về V8 Engine trong JavaScript
V8 là một engine JavaScript được phát triển bởi Google, chủ yếu được sử dụng trong trình duyệt Chrome và Node.js. V8 engine chịu trách nhiệm thực thi mã JavaScript, tối ưu hóa hiệu suất, và cung cấp các tính năng đặc biệt như Garbage Collection và JIT (Just-In-Time) compilation. Trong bài viết này, chúng ta sẽ tìm hiểu chi tiết về cách V8 hoạt động, những tối ưu hóa mà nó thực hiện và cách mà những tính năng này ảnh hưởng đến hiệu suất ứng dụng JavaScript.
1. V8 Engine: Tổng Quan
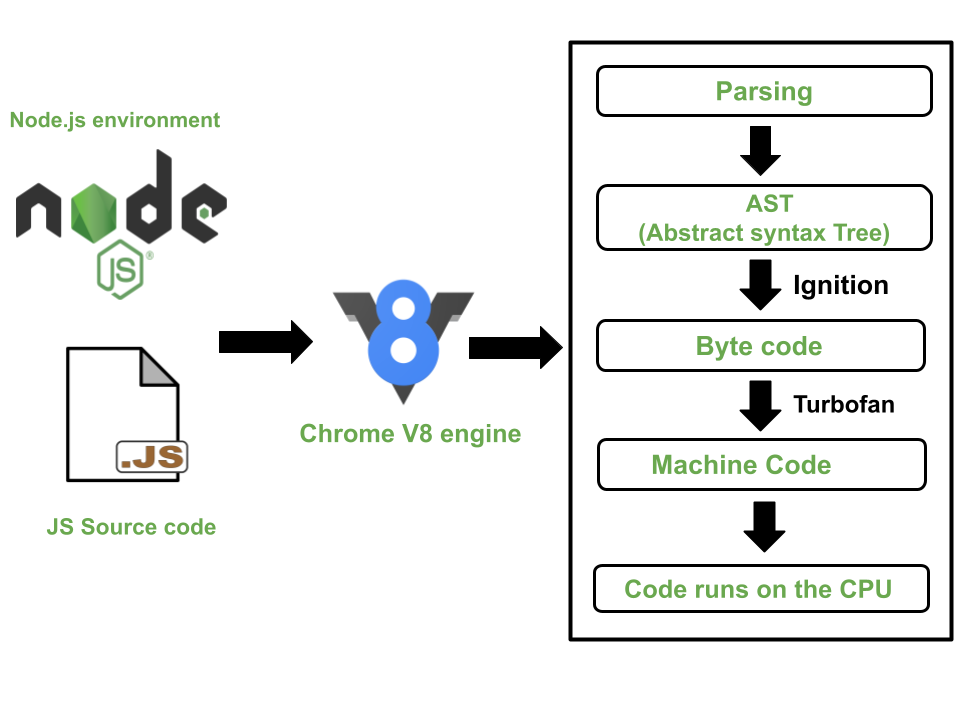
V8 là một engine JavaScript nổi bật, được viết bằng C++. Nó thực thi JavaScript nhanh chóng thông qua hai giai đoạn chính: parsing và compiling. V8 không sử dụng trình thông dịch truyền thống mà thực hiện biên dịch trực tiếp mã nguồn JavaScript thành mã máy (machine code), điều này giúp JavaScript chạy nhanh hơn nhiều so với các engine JavaScript truyền thống.
- Parsing: V8 đầu tiên phân tích mã nguồn JavaScript để tạo ra Abstract Syntax Tree (AST).
- Compiling: Sau đó, V8 biên dịch AST thành bytecode, và cuối cùng biên dịch bytecode thành mã máy cụ thể cho hệ thống phần cứng đang sử dụng.
2. Các Kỹ Thuật Tối Ưu Hóa trong V8 Engine
2.1. Garbage Collection (GC) – Quản Lý Bộ Nhớ
Một trong những tính năng quan trọng của V8 là Garbage Collection, một cơ chế tự động quản lý bộ nhớ. Khi một đối tượng không còn được sử dụng (không có tham chiếu đến nó), Garbage Collector (GC) sẽ giải phóng bộ nhớ mà đối tượng chiếm dụng. Điều này giúp ngăn ngừa tình trạng rò rỉ bộ nhớ trong ứng dụng JavaScript.
V8 sử dụng cơ chế Mark-and-Sweep cho Garbage Collection:
- Mark: Đánh dấu tất cả các đối tượng còn sống (được tham chiếu).
- Sweep: Xóa bỏ các đối tượng không còn được tham chiếu.
V8 cũng sử dụng các chiến lược tối ưu hóa để giảm thiểu tác động của GC, như incremental GC và lazy sweeping, giúp việc dọn dẹp bộ nhớ ít gây gián đoạn ứng dụng.
2.2. Just-In-Time Compilation (JIT)
V8 sử dụng Just-In-Time (JIT) compilation để biên dịch mã JavaScript thành mã máy khi cần thiết. V8 có thể biên dịch mã ngay khi chạy, giúp tiết kiệm thời gian khởi động mà vẫn đảm bảo hiệu suất cao khi ứng dụng thực thi.
V8 sử dụng hai loại JIT compiler:
- Full-Codegen: Biên dịch mã JavaScript thành mã máy đơn giản, nhanh chóng.
- Turbofan: Biên dịch mã JavaScript thành mã máy tối ưu hơn, giúp tối ưu hiệu suất lâu dài.
2.3. Hidden Classes và Inline Caches
Một trong những cách V8 tối ưu hóa việc truy cập thuộc tính đối tượng là thông qua hidden classes và inline caches.
- Hidden Classes: V8 tạo ra các hidden classes cho mỗi loại đối tượng khi chúng được tạo ra. Điều này giúp tăng tốc độ truy cập các thuộc tính của đối tượng bằng cách giảm thiểu việc tìm kiếm thuộc tính trong chuỗi prototype.
- Inline Caches: Khi một thuộc tính của đối tượng được truy cập nhiều lần, V8 lưu trữ thông tin về cách truy cập thuộc tính đó trong bộ nhớ. Điều này giúp giảm thiểu chi phí khi truy cập thuộc tính trong tương lai.
Những kỹ thuật này giúp V8 truy cập thuộc tính đối tượng một cách nhanh chóng và hiệu quả hơn.
3. Các Dạng Đối Tượng và Tối Ưu Hóa
V8 phân loại các đối tượng trong JavaScript thành ba loại: Monomorphic, Polymorphic, và Megamorphic.
3.1. Monomorphic Objects
Monomorphic objects là những đối tượng mà các thuộc tính của chúng không thay đổi, và V8 có thể tối ưu hóa việc truy cập rất tốt đối với chúng. Khi bạn tạo ra một đối tượng duy nhất, V8 có thể tạo ra một lớp ẩn để truy cập thuộc tính nhanh chóng.
3.2. Polymorphic Objects
Polymorphic objects là những đối tượng có thể có nhiều dạng khác nhau nhưng vẫn có một số thuộc tính chung. V8 tối ưu hóa truy cập đối với những đối tượng này bằng cách sử dụng polymorphic inline caches.
3.3. Megamorphic Objects
Khi một đối tượng có quá nhiều thuộc tính khác nhau và không có tính nhất quán, V8 chuyển đối tượng thành megamorphic object. Việc truy cập các thuộc tính của đối tượng này không được tối ưu hóa và có thể gây ảnh hưởng đến hiệu suất.
4. Cách new Hoạt Động trong V8
Khi bạn sử dụng từ khóa new trong JavaScript để tạo một đối tượng, V8 thực hiện một số bước quan trọng:
- Tạo một đối tượng mới: V8 cấp phát bộ nhớ cho đối tượng mới.
- Thiết lập prototype: V8 liên kết đối tượng mới với prototype của hàm tạo.
- Chạy hàm tạo (Constructor): V8 gọi hàm tạo với đối tượng mới như
this, thiết lập các thuộc tính và phương thức cho đối tượng. - Trả về đối tượng: Nếu hàm tạo không trả về gì, V8 sẽ trả về đối tượng mới, nếu có giá trị khác được trả về từ hàm tạo, giá trị đó sẽ được trả về thay thế đối tượng.
V8 tối ưu hóa quá trình này bằng cách sử dụng hidden classes và inline caches để giảm thiểu chi phí khi tạo và truy cập các thuộc tính của đối tượng.
5. Các Tối Ưu Hóa Khi Sử Dụng new
Một số tối ưu hóa khi sử dụng new trong V8 bao gồm:
- Hidden Classes: Giúp tối ưu hóa việc truy cập thuộc tính của đối tượng được tạo ra bằng
new. - Inline Caches: Giảm thiểu chi phí cho các lần truy cập thuộc tính sau khi đối tượng được tạo.
- Polymorphic và Monomorphic Objects: V8 tối ưu hóa các đối tượng với thuộc tính giống nhau để giảm thiểu chi phí truy cập.
6. Kết Luận
V8 engine là một công cụ mạnh mẽ giúp tối ưu hóa việc thực thi mã JavaScript. Các kỹ thuật như Garbage Collection, Just-In-Time compilation, hidden classes, và inline caches đều đóng vai trò quan trọng trong việc tối ưu hóa hiệu suất của các ứng dụng JavaScript. Việc hiểu rõ cách V8 hoạt động có thể giúp bạn viết mã hiệu quả hơn, tối ưu hóa bộ nhớ và nâng cao hiệu suất cho các ứng dụng phức tạp.
Hy vọng bài viết này đã giúp bạn hiểu rõ hơn về V8 engine và cách các tối ưu hóa của nó ảnh hưởng đến việc sử dụng new và các đối tượng trong JavaScript.